Hướng dẫn tích hợp hộp chat facebook vào website
1. Tạo Facebook Fan Page
Truy cập vào mục tạo trang cho website hoặc doanh nghiệp của bạn trên facebook.

Ở đây có 2 lựa chọn:
- Doanh nghiệp hoặc Thương hiệu
- Cộng đồng hoặc Người của công chúng
Hãy chọn loại hình phù hợp với mình ( Ví dụ mình sẽ chọn “Doanh nghiệp hoặc Thương hiệu”)
Nếu doanh nghiệp của bạn đã có Facebook Page, hãy đảm bảo rằng bạn có quyền quản trị để thực hiện việc thiết lập các thông số như bên dưới.
2. Cài đặt nền tảng Messenger
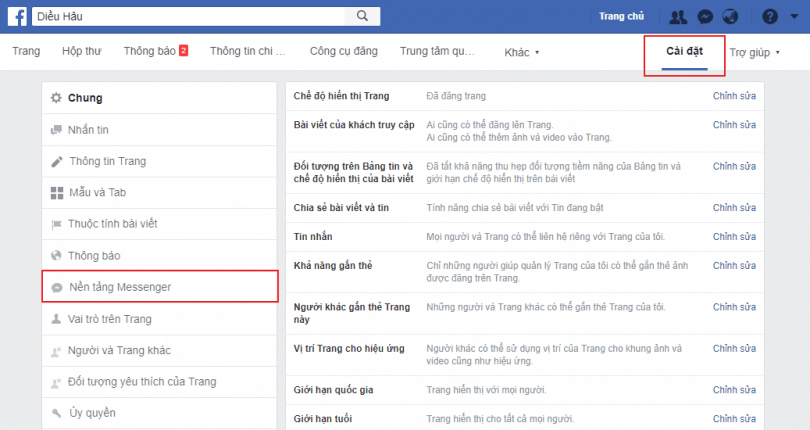
Bước tiếp theo, bạn hãy truy cập vào Thiết lập » Nền tảng Messenger

3. Khai báo tên miền với Facebook
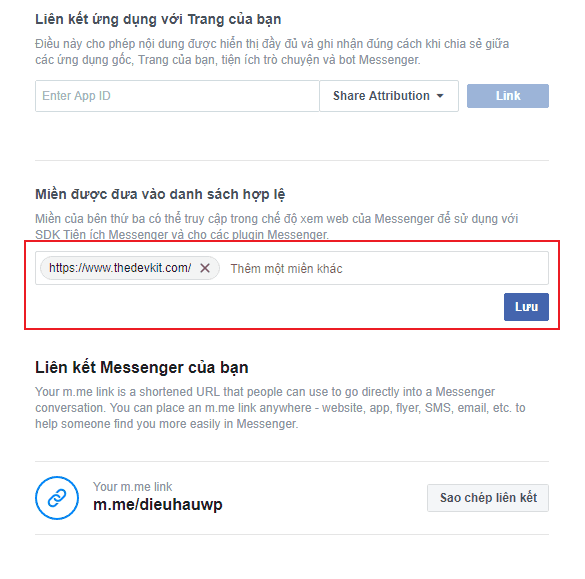
Bạn cần phải khai báo toàn bộ tên miền mà bạn sẽ cài đặt Facebook Messenger.
Điều này là bắt buộc, nếu không plugin chat sẽ không hiển trị trên website.
Nếu website của bạn có sử dụng SSL thì đừng quên thêm HTTPS ở trong đường dẫn nhé.

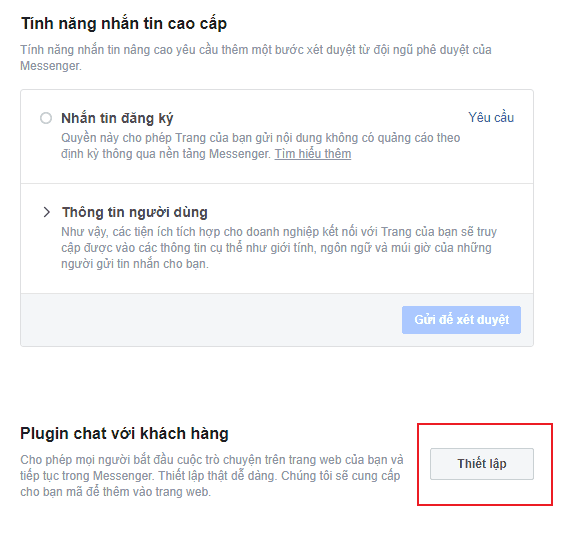
Kéo xuống bên dưới một chút, bạn sẽ thấy tùy chọn để tiến hành cài đặt Messenger plugin chat với khách hàng
4. Tiến hành cài đặt
Công việc tiếp theo của bạn sẽ là tiến hành các cài đặt cơ bản cho plugin như lời chào, ngôn ngữ, màu sắc hay thời gian phản hồi

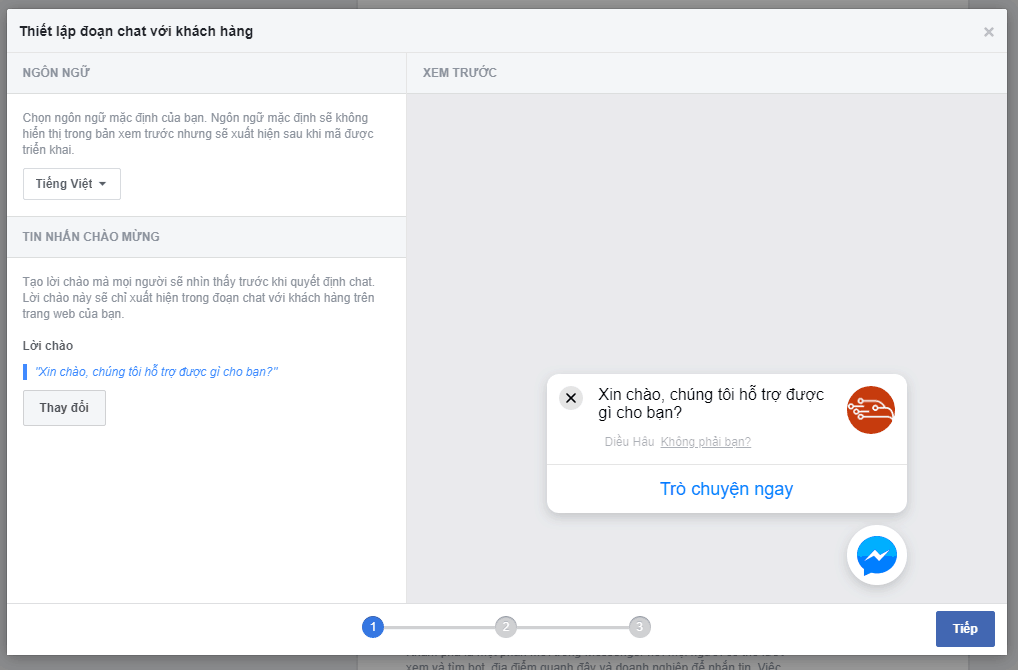
5. Cài đặt ngôn ngữ và lời chào
Tại đây, bạn có thể lựa chọn rất nhiều ngôn ngữ mà Facebook đang hỗ trợ. Hãy chọn ngôn ngữ thân thuộc nhất với khách hàng của bạn và thay thế lời chào mặc định để tăng lượng tương tác.

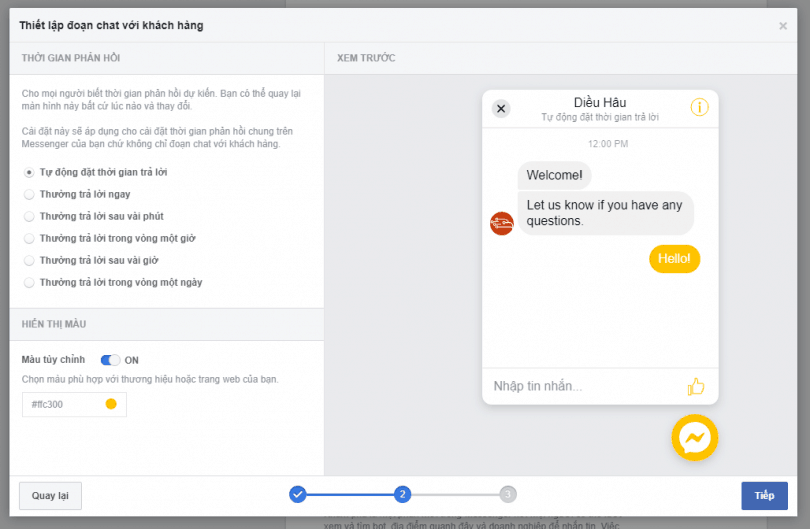
6. Cài đặt thời gian phản hồi và màu sắc
Facebook cho phép bạn hiển thị thời gian phản hồi trên Messenger chat. Nếu bạn chọn “Tự động đặt thời gian trả lời” Facebook sẽ tính toán dựa trên thực tế để hiển thị thông tin với khách hàng. Bạn cũng có thể thay đổi màu sắc mặc định của Facebook để phù hợp với website mà bạn muốn tích hợp.

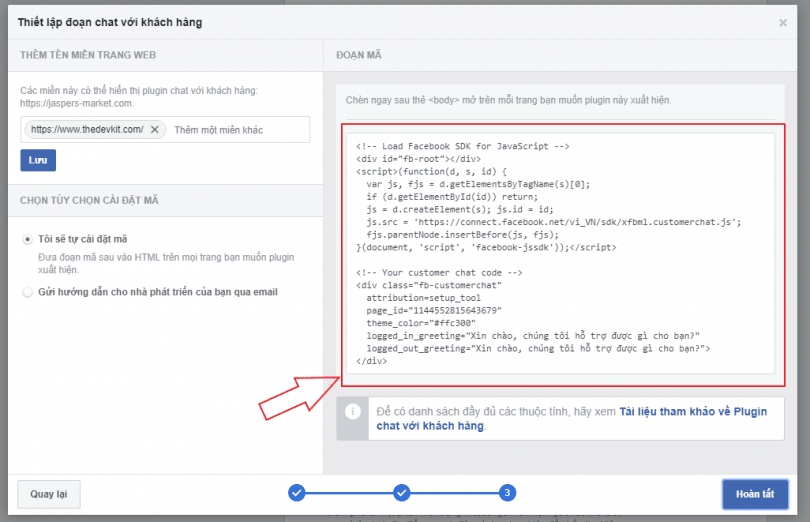
7. Thêm tên miền và lấy đoạn mã từ Facebook
Ở bước này, bạn sẽ cần thêm tên miền mà bạn sẽ sử dụng Messenger chat trên đó. Nếu bạn đã khai báo ở bước 3, hãy kiểm tra lại thông tin để đảm bảo không có sai sót nào xảy ra.

Cuối cùng, Facebook sẽ cung cấp cho bạn một đoạn mã để bạn thêm vào trong thẻ body của mỗi trang mà bạn muốn plugin hiển thị.
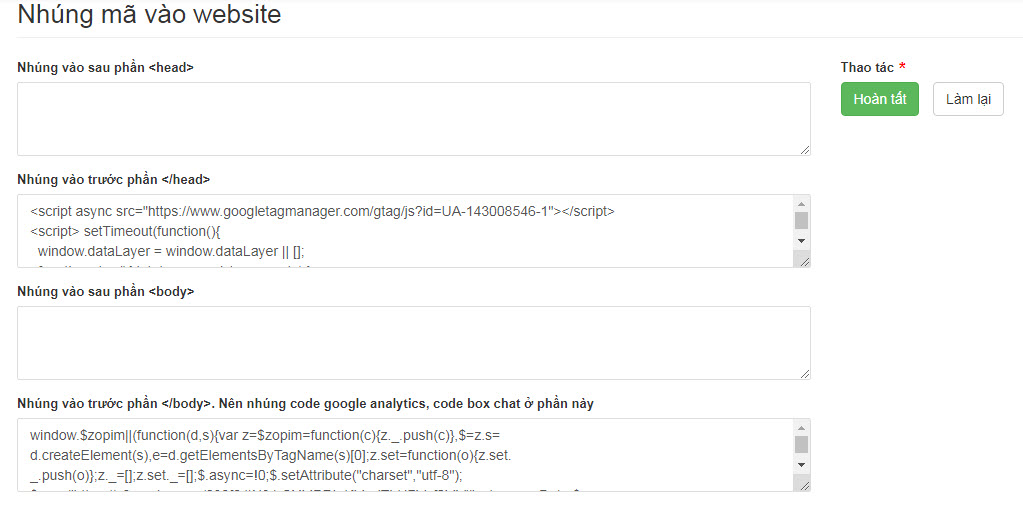
Sau khi lấy mã chát các bạn vào phần quản trị cms vào phần cấu hình hệ thống chèn đoạn mã mới tạo vào hình bên dưới.

Công ty thiết kế website chuyên nghiệp click vào xem thêm các dịch vụ thiết kế web của chúng tôi


